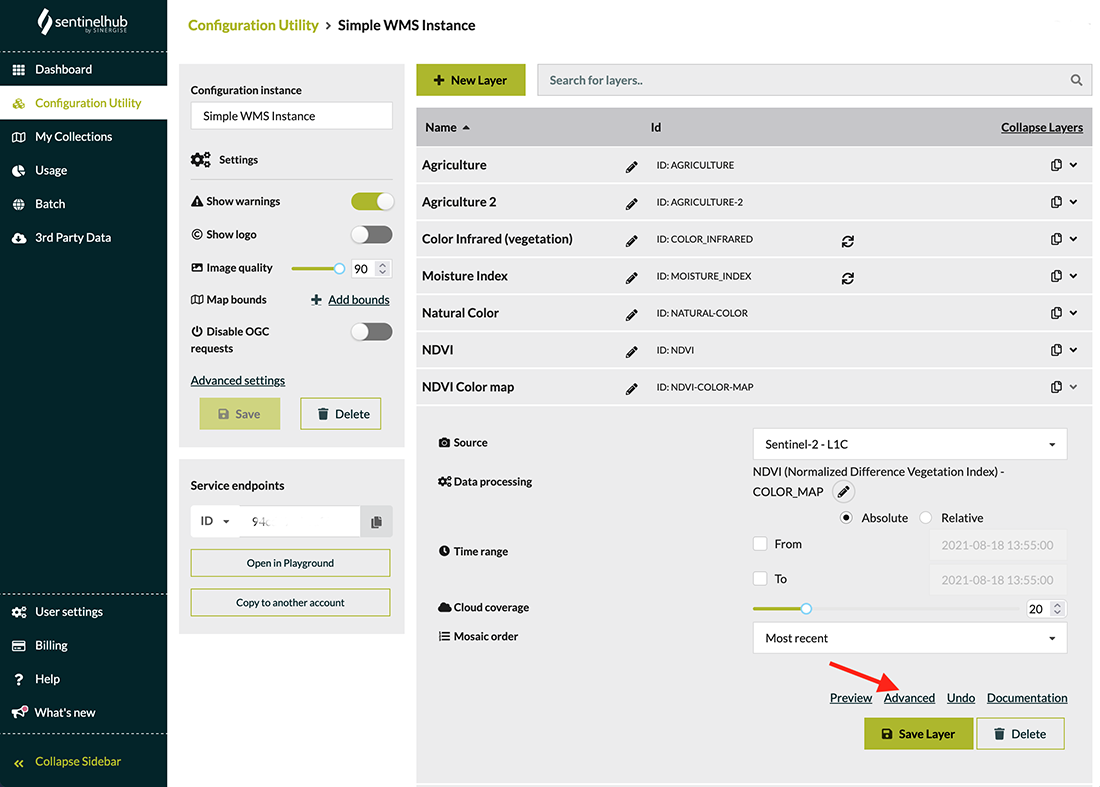
A legend may be defined in the advanced layer editor.
Add the “legend” object in the parent “styles”. A legend is specified as JSON object that must have a property named “type” with value “continuous” or “discrete”, depending on a legend type.
A continuous legend also needs properties “minPosition” and “maxPosition” of a floating point type, and “gradients” - an array that contains stop points of a gradient. Each point must have a “position” of a floating point type and a “color” in rgb hexadecimal format. A value for “color” can also be specified using rgb function that accepts percentage values for rgb triplet, just like in CSS language. A point can optionally have a “label”. The stop points need to be ordered from the lowest “position” value to the highest “position” value (point with the lowest “position” value being the first in the “gradients” array).
Here is a JSON object example of a continuous legend and the legend itself:
{
"type": "continuous",
"minPosition": 0.0,
"maxPosition": 1.05,
"gradients": [
{ "position": 0, "color": "rgb(0%,0%,0%)" },
{ "position": 0.05, "color": "rgb(0%,0%,0%)", "label": "- 1.0" },
{ "position": 0.050001, "color": "rgb(75%,75%,75%)" },
{ "position": 0.1, "color": "rgb(75%,75%,75%)" },
{ "position": 0.10001, "color": "rgb(86%,86%,86%)" },
{ "position": 0.15, "color": "rgb(86%,86%,86%)" },
{ "position": 0.150001, "color": "rgb(100%,100%,88%)" },
{ "position": 0.2, "color": "rgb(100%,100%,88%)", "label": "0.0" },
{ "position": 0.20001, "color": "rgb(100%,98%,80%)" },
{ "position": 0.25, "color": "rgb(100%,98%,80%)" },
{ "position": 0.250001, "color": "rgb(93%,91%,71%)" },
{ "position": 0.3, "color": "rgb(93%,91%,71%)" },
{ "position": 0.30001, "color": "rgb(87%,85%,61%)" },
{ "position": 0.35, "color": "rgb(87%,85%,61%)" },
{ "position": 0.350001, "color": "rgb(80%,78%,51%)" },
{ "position": 0.4, "color": "rgb(80%,78%,51%)" },
{ "position": 0.40001, "color": "rgb(74%,72%,42%)" },
{ "position": 0.45, "color": "rgb(74%,72%,42%)" },
{ "position": 0.450001, "color": "rgb(69%,76%,38%)" },
{ "position": 0.5, "color": "rgb(69%,76%,38%)" },
{ "position": 0.50001, "color": "rgb(64%,80%,35%)" },
{ "position": 0.55, "color": "rgb(64%,80%,35%)" },
{ "position": 0.550001, "color": "rgb(57%,75%,32%)" },
{ "position": 0.6, "color": "rgb(57%,75%,32%)", "label": "0.2" },
{ "position": 0.60001, "color": "rgb(50%,70%,28%)" },
{ "position": 0.65, "color": "rgb(50%,70%,28%)" },
{ "position": 0.650001, "color": "rgb(44%,64%,25%)" },
{ "position": 0.7, "color": "rgb(44%,64%,25%)" },
{ "position": 0.70001, "color": "rgb(38%,59%,21%)" },
{ "position": 0.75, "color": "rgb(38%,59%,21%)" },
{ "position": 0.750001, "color": "rgb(31%,54%,18%)" },
{ "position": 0.8, "color": "rgb(31%,54%,18%)" },
{ "position": 0.80001, "color": "rgb(25%,49%,14%)" },
{ "position": 0.85, "color": "rgb(25%,49%,14%)" },
{ "position": 0.850001, "color": "rgb(19%,43%,11%)" },
{ "position": 0.9, "color": "rgb(19%,43%,11%)" },
{ "position": 0.90001, "color": "rgb(13%,38%,7%)" },
{ "position": 0.95, "color": "rgb(13%,38%,7%)" },
{ "position": 0.950001, "color": "rgb(6%,33%,4%)" },
{ "position": 0.990001, "color": "rgb(6%,33%,4%)" },
{ "position": 1.0, "color": "rgb(0%,27%,0%)", "label": "0.6" },
{ "position": 1.05, "color": "rgb(0%,27%,0%)" }
]
}
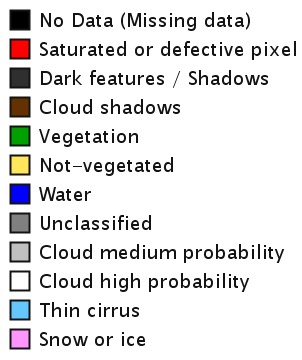
A discrete legend must have an array of objects that have a “color” and “label”. Values for “color” can be specified using hexadecimal format or rgb function.
Here is a JSON object example of a discrete legend and the legend itself:
{
"type":"discrete",
"items":[
{
"color":"#000000",
"label":"No Data (Missing data)"
},
{
"color":"#ff0000",
"label":"Saturated or defective pixel"
},
{
"color":"#2f2f2f",
"label":"Dark features / Shadows "
},
{
"color":"#643200",
"label":"Cloud shadows"
},
{
"color":"#00a000",
"label":"Vegetation"
},
{
"color":"#ffe65a",
"label":"Not-vegetated"
},
{
"color":"#0000ff",
"label":"Water"
},
{
"color":"#808080",
"label":"Unclassified"
},
{
"color":"#c0c0c0",
"label":"Cloud medium probability"
},
{
"color":"#ffffff",
"label":"Cloud high probability"
},
{
"color":"#64c8ff",
"label":"Thin cirrus"
},
{
"color":"#ff96ff",
"label":"Snow or ice"
}
]
}
Legends are accessible at https://services.sentinel-hub.com/ogc/wms/{instanceId}?service=WMS&request=GetLegendGraphic&layer={layer}&height={height}&width={width}, where height and/or width can be omitted.